Couleur automatique – Crée une palette de couleurs stylisée basée sur les couleurs d`origine. High Color – Tente de recréer toutes les couleurs d`origine. Low Color – Crée une version simplifiée des couleurs d`origine. Niveaux de gris – Remplace les couleurs par des nuances de gris. Noir et blanc – Réduit les couleurs au noir et blanc.







Cliquez sur le menu « Fichier » ou « Illustrator » et sélectionnez « Enregistrer sous ». Enregistrer une copie en tant que .fichier ai. Cela facilite la réouverture du fichier dans Illustrator pour une édition ultérieure. Sélectionnez un format vectoriel dans le menu « Enregistrer en tant que type ». Ceux-ci incluent SVG (page Web) et pdf (pour l`impression). N`enregistrez pas le fichier au format PNG ou JPG car ce ne sont pas des formats vectoriels.
Vous pouvez télécharger GIMP à partir de gimp.organisation. Exécutez le programme d`installation de votre système d`exploitation et laissez les paramètres tels qu`ils viennent. Vous pouvez télécharger Inkscape à partir de paysage d`encre.organisation. Exécutez le programme d`installation de votre système d`exploitation et laissez les paramètres tels qu`ils viennent. Cette méthode ne fonctionne que pour les images simples avec des couleurs de base, telles que les logos et les décalcomanies. La conversion d`images avec beaucoup de détails demande beaucoup de travail pour obtenir les coins lisses et les couleurs comme il se doit. 












Cliquez sur le menu `Fichier` et sélectionnez `Enregistrer sous`. Sélectionnez un format vectoriel dans le menu « Enregistrer en tant que type ». Les formats couramment utilisés sont SVG (pour les sites Web) et PDF (pour l`impression). Enregistrez une copie en tant que SVG Inkscape afin que vous puissiez facilement revenir en arrière et éditer à nouveau.
Convertir jpg en vecteur
Teneur
Les fichiers graphiques au format vectoriel sont parfaits pour les logos, les images ou les illustrations simples car ils contiennent des lignes et des contours épurés. Parce qu`ils sont faits avec des équations plutôt que des pixels, ils peuvent être mis à l`échelle à n`importe quelle taille sans perte de luminosité. Les graphiques vectoriels sont principalement utilisés dans la conception graphique, la conception de sites Web et le marketing commercial. Bien que la plupart des images vectorielles soient créées à partir de zéro, vous pouvez utiliser des programmes d`édition d`images pour « tracer » des images jpg et les convertir en images vectorielles.
Pas
Méthode 1 sur 2: Utilisation d`Adobe Illustrator

1. Ouvrez Adobe Illustrator. Adobe Illustrator est un programme professionnel de création d`images et constitue le moyen le plus simple de transformer un fichier jpg en image vectorielle. Si vous n`avez pas Illustrator, consultez le chapitre suivant sur l`utilisation des outils gratuits GIMP et Inkscape.

2. Accédez à la feuille de calcul « Traçage ». Pour ce faire, cliquez sur le menu dans le coin supérieur droit et choisissez « Traçage ». Le volet Trace Image apparaît.

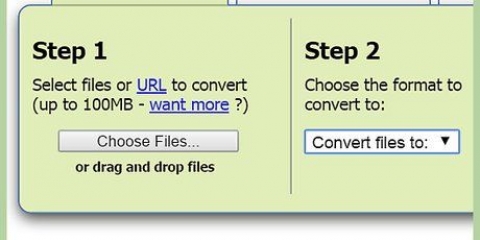
3. Ajoutez l`image jpg que vous souhaitez convertir à votre espace de travail. Vous pouvez le faire à partir du menu `Fichier` ou en faisant glisser le fichier.

4. Sélectionnez l`image sur votre espace de travail. Les options de traçage dans le volet Trace Image deviennent actives.

5. Cochez la case « Aperçu » dans le panneau « Tracé d`image ». Cela vous permet de voir l`effet des différents paramètres avant de les appliquer, mais cela augmente le temps qui s`écoule entre les changements.

6. Essayez l`un des préréglages dans le panneau Trace Image. Il y a cinq boutons de préréglage en haut du panneau, et d`autres préréglages sont disponibles dans le menu déroulant. La rangée supérieure de boutons contient les préréglages suivants :

sept. Utilisez le curseur de couleur pour ajuster la complexité des couleurs. Les images converties en vecteurs ne sont généralement pas parfaites avec toutes leurs couleurs, vous obtiendrez donc un meilleur résultat si vous réduisez le nombre de couleurs utilisées. Cela rend l`image un peu "plus plate".

8. Développez la section « Avancé » du panneau « Image de trace ». Cela révèle des contrôles de traçage plus détaillés.

9. Utilisez le curseur « Chemins » pour spécifier comment le chemin doit suivre exactement les pixels. Faire glisser le curseur vers la gauche desserre le chemin, tandis que le faire glisser vers la droite resserre les chemins. Un chemin plus lâche conduit à des bords plus lisses.

dix. Utilisez le curseur "Coins" pour ajuster l`arrondi des coins. Déplacer le curseur vers la gauche rend les coins plus arrondis, ce qui donne une image plus aplatie.

11. Utilisez le curseur « Bruit » pour réduire le bouclage. Le contrôle du bruit détermine quels groupes de pixels sont considérés comme du « bruit » et ne sont pas impliqués dans le traçage. Cela aide à redresser les lignes et à lisser les aspérités.

12. Lorsque vous êtes satisfait, cliquez sur `Tracing`. Illustrator effectue ensuite l`action de traçage, qui prend quelques instants pour se terminer.

13. Cliquez sur le bouton `Développer`. Cela convertira votre objet de traçage en chemins vectoriels réels et remplacera votre image jpg par le vecteur.

14. Exporter l`image sous forme de fichier vectoriel. Une fois le traçage terminé, vous pouvez exporter l`image finie sous forme de fichier vectoriel.
Méthode 2 sur 2: Utilisation de GIMP et d`Inkscape

1. Téléchargez et installez GIMP et Inkscape. Ce sont des programmes open source gratuits que vous pouvez utiliser pour créer des images vectorielles à partir de fichiers jpg. GIMP est un programme d`édition d`images comme Photoshop, et Inkscape est un programme d`édition de fichiers graphiques au format vectoriel. Ils sont tous deux disponibles pour tous les systèmes d`exploitation.

2. Utilisez l`outil Sélectionner un rectangle pour sélectionner la partie de l`image que vous souhaitez convertir en vecteur. Utilisez l`outil de sélection pour créer une limite approximative pour l`image. Cela facilite la recoloration.

3. Cliquez sur le menu « Image » et sélectionnez « Recadrer vers la sélection ». Cela supprimera tout sauf la partie que vous avez sélectionnée.

4. Cliquez à nouveau sur le menu `Image` et choisissez `Recadrage automatique`. Cela rend votre sélection un peu plus précise.

5. Exporter le fichier. Une fois que vous avez fini de recadrer le fichier, vous pouvez l`exporter. Cliquez sur le menu `Fichier` et sélectionnez `Exporter en tant que`. Laissez les paramètres tels qu`ils sont et donnez un nom au fichier pour que vous sachiez qu`il s`agit de la version recadrée.

6. Chargez le fichier dans Inkscape. Après l`exportation, ouvrez le fichier dans Inkscape. Vous le verrez apparaître dans l`espace de travail Inkspace.

sept. Cliquez sur l`image pour la sélectionner. Vous devez sélectionner l`image avant de pouvoir la tracer dans Inkscape.

8. Cliquez sur `Chemin` et sélectionnez `Tracer le bitmap`. Cela ouvrira l`écran `Tracer Bitmap`.

9. Sélectionnez les différentes méthodes et cliquez sur le bouton `Mettre à jour`. Cela montre un aperçu de ce à quoi ressemblera l`image vectorielle avec ce modèle vectoriel.
L`option « Couleurs » vous donne l`approximation la plus proche de l`image d`origine.

dix. Ajuster les paramètres prédéfinis. Vous pouvez ajuster certains paramètres dans la plupart des préréglages. Cliquez sur « Mettre à jour » après chaque modification d`un paramètre pour voir les résultats.

11. Cliquez sur `OK` si vous êtes satisfait du résultat. Trace l`image originale et la remplace par le fichier vectoriel.

12. Utilisez l`outil « Modifier les chemins via les nœuds » pour effectuer des ajustements mineurs. Cet outil vous permet de sélectionner des parties de l`image vectorielle et de faire glisser les nœuds pour ajuster la taille et la teinte. Cliquez sur n`importe quelle partie de votre image et vous verrez apparaître quelques petites cases. Faites glisser les cases pour ajuster les formes de votre sélection.

13. Utilisez l`outil Break Path pour séparer les nœuds qui ne devraient pas être connectés. Certaines pièces peuvent être mal connectées lors du traçage. L`outil Break Path vous permet de séparer ces parties en supprimant les nœuds de connexion.

14. Lorsque vous avez terminé, enregistrez votre image en tant que fichier vectoriel. Vous pouvez enregistrer votre image vectorielle au format vectoriel une fois que vous êtes satisfait.
Articles sur le sujet "Convertir jpg en vecteur"
Оцените, пожалуйста статью
Populaire