Ajuster la couleur de fond en html
Teneur
Pour définir l`arrière-plan d`une page Web en HTML, il vous suffit d`apporter une petite modification à l`élément `body` dans le
Pas
Méthode 1 sur 4: Définir une couleur d`arrière-plan unie

1. Ouvrez votre fichier HTML dans votre éditeur de texte préféré. A partir de HTML5, l`attribut HTML 



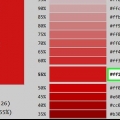
Blanc: #FFFFFF Rose clair: #FFCCE6 sienne brûlée: #993300 Indigo - #4B0082 Violet - #EE82EE regarde le w3schools.com Sélecteur de couleurs HTML pour trouver les codes hexadécimaux de n`importe quelle couleur que vous voulez. 




C`est une bonne idée d`inclure également le code Couleur de l`arrière plan juste au cas où l`image de fond ne se chargerait pas. 
La première image est en haut. La deuxième image est en dessous de la première. 




Par exemple, vous pouvez non seulement utiliser plus de deux couleurs, mais également mettre un pourcentage derrière chacune. Vous permet de spécifier combien d`espace chaque segment de couleur aura. Ajouter de la transparence aux couleurs. Permet d`estomper les couleurs. Utilisez la même couleur pour passer de la couleur à rien. Vous aurez la fonction rgba() doit utiliser pour indiquer la couleur. La valeur terminale détermine le degré de transparence : 0 pour opaque et 1 pour transparent. 

-animation de kit Web est la propriété requise pour les navigateurs basés sur Chrome (Chrome, Opera, Safari). animation est la valeur par défaut pour tous les autres navigateurs. changement de couleur est ce qu`on appelle l`animation dans cet exemple. années 60 est la durée (60 secondes) de l`animation/transition. Assurez-vous de définir ceci à la fois pour le kit Web et la syntaxe par défaut. infini indique que l`animation doit se répéter indéfiniment. Si vous préférez boucler les combinaisons puis vous arrêter à la dernière combinaison, vous pouvez omettre cette pièce. 
Notez que les deux lignes (@-webkit-keyframes et @images clés avoir les mêmes valeurs pour les couleurs de fond et les pourcentages. Il doit rester uniforme pour que l`expérience reste la même pour tous les navigateurs. Les pourcentages (0%, 25%, etc.) représentent la durée totale de l`animation (années 60). Lorsque la page se charge, la couleur de l`arrière-plan sera définie sur 0% et (#33FFF3). Lorsque 25 % ou 60 secondes de l`animation ont été jouées, l`arrière-plan passe à #78281F, et ainsi de suite. Vous pouvez ajuster la durée et les couleurs à votre convenance.

2. ajouter le balise votre document. Toutes les données de style de votre page (y compris la couleur d`arrière-plan) doivent être encodées dans ces balises. As-tu le balises déjà indiquées, vous pouvez simplement faire défiler jusqu`à cette partie du fichier.

3. Taper "corps"-élément au sein de la Mots clés. Tout ce que vous changez à ce sujet "corps"-élément en CSS, affectera toute la page.

4. ajouter le "Couleur de l`arrière plan"-attribuer à la "corps"-élément. Dans ce contexte, une seule orthographe de "Couleur" travail (donc pas : couleur).

5. Placez la couleur de fond souhaitée derrière "Couleur de l`arrière plan". Vous pouvez maintenant indiquer le nom d`une couleur (vert, bleu, rouge, etc.), utilisez des codes hexadécimaux (hex) (par ex. #000000 pour le noir, #ff0000 pour le rouge, etc.) ou en tapant la valeur RVB de la couleur (comme RVB (255,255,0) pour le jaune). Ci-dessous, un exemple avec des codes hexadeximaux, rendant le fond identique à la bannière :

6. Usage "Couleur de l`arrière plan" pour appliquer des couleurs de fond à d`autres éléments. Tout comme vous définissez l`élément body, vous pouvez utiliser background-color pour définir les arrière-plans d`autres éléments. Placez simplement ces éléments à l`intérieur du avec la propriété background-color.
Méthode 2 sur 4: Utiliser une image comme fond d`écran

1. Ouvrez le fichier HTML dans un éditeur de texte. De nombreuses personnes préfèrent utiliser une image comme arrière-plan de leur site Web. Il vous permet de définir un motif, une texture, une photo ou toute autre image comme fond d`écran. À partir de HTML5, tous les arrière-plans doivent être définis avec CSS (feuilles de style en cascade) dans le Mots clés.

2. ajouter le balise votre fichier HTML. Toutes les informations de style pour votre page (y compris la couleur d`arrière-plan) doivent être spécifiées dans ces balises. As-tu déjà balises définies, puis faites défiler jusqu`à cette partie du fichier.

3. Taper "corps"-élément au sein de la Mots clés. Tout ce que vous changez à ce sujet "corps"-élément en CSS affectera toute la page.

4. Ajouter la propriété "image de fond" prêt pour ça "corps"-élément. Lors de l`ajout de cette propriété, vous aurez besoin du nom de fichier de votre image. Assurez-vous que l`image est stockée dans le même dossier que le fichier html (ou ajoutez le chemin complet du fichier sur votre serveur Web).

5. Superposer plusieurs images. Vous pouvez empiler plusieurs images les unes sur les autres. Cela peut être utile si vous avez des images avec des arrière-plans transparents qui se complètent lorsqu`elles sont superposées.
Méthode 3 sur 4: Création d`un arrière-plan dégradé

1. Utilisez CSS pour créer un arrière-plan dégradé. Si vous cherchez quelque chose d`un peu plus stylisé qu`un couleur unie, mais pas aussi occupé qu`un animation couleur, essayez un dégradé de couleurs comme arrière-plan. Les dégradés sont des couleurs qui passent à d`autres clairs. Vous pouvez utiliser CSS pour créer et personnaliser votre dégradé. Avant de commencer à créer un dégradé, vous devez acquérir une connaissance suffisante des bases du formatage d`une page Web avec CSS.

2. Comprendre la syntaxe standard. Lors de la création d`un dégradé, vous aurez besoin de deux informations : le point de départ et l`angle de départ, et les couleurs entre lesquelles la transition aura lieu. Vous pouvez sélectionner plusieurs couleurs qui se mélangent toutes et vous pouvez spécifier une direction ou un angle pour le dégradé de couleurs.
arrière-plan : dégradé linéaire (direction/angle, couleur1, couleur2, couleur3, etc.);

3. Créer un dégradé vertical. Si vous n`indiquez pas de direction, la couleur ira de haut en bas. Différents navigateurs ont différentes versions de la fonction de dégradé, vous devrez donc ajouter différentes versions du code.

4. Créer un dégradé avec direction. L`ajout d`une direction au dégradé vous donne la possibilité d`ajuster la façon dont la couleur change. Notez que différents navigateurs interpréteront les directions différemment. Ils montreront tous le même dégradé.

5. Utiliser d`autres propriétés pour ajuster le dégradé. Vous pouvez faire beaucoup plus avec les dégradés.
arrière-plan : dégradé linéaire (#93B874 10 %, #C9DCB9 70 %, #000000 90 %);
arrière-plan : dégradé linéaire (à droite, rgba(147,184,116,0), rgba(147,184,116,1));
Méthode 4 sur 4: Définir une animation couleur comme fond d`écran

1. Aller vers dans votre code HTML. Si vous n`aimez pas les arrière-plans de couleur unie, essayez différentes couleurs d`arrière-plan. A partir de HTML 5, les couleurs de fond doivent être définies avec CSS (Cascading Style Sheets). Si vous n`avez jamais défini de couleur de fond avec CSS, lisez la section sur la façon de définir une couleur d`arrière-plan unie avant d`essayer cette méthode.

2. Ajouter la propriétéanimation prêt pour ça "corps"-élément. Vous devrez ajouter 2 propriétés différentes, car chaque navigateur nécessite un code différent.

3. Ajoutez des couleurs à votre animation. Vous allez maintenant utiliser la règle @keyframes pour définir les couleurs d`arrière-plan à parcourir, ainsi que la durée pendant laquelle chaque couleur apparaît sur la page. Encore une fois, vous devrez ajouter plusieurs encodages pour les différents navigateurs.
Articles sur le sujet "Ajuster la couleur de fond en html"
Оцените, пожалуйста статью
Populaire