Changer la couleur d'une police en html
Teneur
Ce tutoriel va vous apprendre à changer la couleur d`une police dans votre document HTML. Bien que la balise `font` dans HTML5 soit obsolète, vous pouvez utiliser CSS pour ajouter de la couleur au texte d`une page HTML. Si vous travaillez avec une ancienne version de HTML, vous pouvez utiliser la balise `font` en HTML si nécessaire.
Pas
Méthode 1 sur 2: Utilisation de CSS

1. Choisissez une couleur pour votre texte. Bien que vos couleurs par défaut (par ex., "rouge") pour votre texte, vous devez utiliser un générateur de couleurs HTML pour les nuances les plus nuancées :
- Aller àhttps://www.w3schools.com/colors/colors_picker.aspic dans le navigateur Web de votre ordinateur.
- Sélectionnez la couleur par défaut que vous souhaitez utiliser dans l`hexagone en haut de la page.
- Faites défiler jusqu`à la teinte que vous souhaitez utiliser sur le côté droit de la page.
- Notez le code de six chiffres et lettres à droite de la couleur choisie.

2. Ouvrez votre document HTML. Cela devrait être le document pour lequel vous souhaitez modifier la couleur de la police.
Je n`ai pas encore de document HTML, en faire un d`abord avant de continuer.

3. Trouvez le texte que vous voulez colorier. Faites défiler votre document jusqu`à ce que vous trouviez le paragraphe, le titre ou une autre partie du texte que vous souhaitez colorer.

4. Notez les balises du texte. Par exemple, s`il s`agit d`un en-tête, vous verrez "


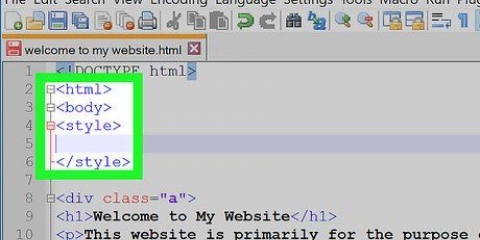
5. Ajouter les balises "diriger" et "style" ajouter en haut du document. taper sous l`étiquette " Entrez, tapez sous l`étiquette " ↵ Entrez et tapez les balises de fin pour les deux. Le résultat final devrait ressembler à ceci :

6. Tapez le "Couleur" étiquette de style. Cliquez dans l`espace entre les balises "rouge remplace par le code couleur de votre choix et "







sept. Consulter votre document. Votre en-tête de page devrait ressembler à ceci :

8. Avoir la même couleur pour le texte « corps ». Si vous souhaitez que tout le texte du corps de votre document soit de la même couleur, entrez le code suivant, où vous noir remplace par votre couleur html préférée :
corps { couleur : noir ; }Méthode 2 sur 2: Utiliser des balises HTML

1. Choisissez une couleur pour votre texte. Bien que vos couleurs par défaut (par ex., "rouge") pour votre texte, vous devez utiliser un générateur de couleurs HTML pour les nuances les plus nuancées :
- Aller àhttps://www.w3schools.com/colors/colors_picker.aspic dans le navigateur Web de votre ordinateur.
- Sélectionnez la couleur par défaut que vous souhaitez utiliser dans l`hexagone en haut de la page.
- Faites défiler jusqu`à la teinte que vous souhaitez utiliser sur le côté droit de la page.
- Notez le code de six chiffres et lettres à droite de la couleur choisie.

2. Ouvrez votre document HTML. Cela devrait être le document pour lequel vous souhaitez modifier la couleur de la police.
Je n`ai pas encore de document HTML, en faire un d`abord avant de continuer.

3. Trouvez le texte que vous voulez colorier. Faites défiler votre document jusqu`à ce que vous trouviez le paragraphe, le titre ou une autre partie du texte que vous souhaitez colorer.

4. Ajouter la balise de début "Police de caractère" s`il te plaît. Cliquez immédiatement à droite du texte que vous souhaitez recolorer et tapez ce qui suit (où vous rouge remplace par la couleur html choisie) :

5. fermer la "Police de caractère" étiqueter. Cliquez immédiatement à droite de la fin du texte que vous souhaitez recolorer et tapez .
Des astuces
- Un code de couleur HTML hexadécimal se compose des parties suivantes : Les deux premiers caractères font référence aux nuances de rouge, le deuxième au vert et le troisième au bleu. Vous pouvez utiliser n`importe quoi de `00` à `99`. pour indiquer la quantité de chaque couleur dont vous avez besoin -- « FF » est la valeur maximale de cette couleur (par exemple : "0000FF" est bleu pur).
- Essayez de rendre votre page clairement lisible. Les couleurs claires sur fond clair sont difficiles à lire, tout comme les couleurs sombres sur fond sombre.
- Les anciens écrans sont limités à environ 65.000 couleurs, et les très vieux affichages sont limités à 256 couleurs. Cependant, plus de 99% des internautes pourront voir n`importe quelle couleur que vous choisissez.
Mises en garde
- L`élément `font` n`est pas pris en charge dans XHTML 1.0 DTD stricte.
Articles sur le sujet "Changer la couleur d'une police en html"
Оцените, пожалуйста статью
Populaire