HyperText Markup Language, ou sous sa forme abrégée, HTML, est la base de toutes les pages Web que nous utilisons sur Internet. Tout ce que vous voyez dans votre navigateur est encodé dans une version HTML. Cela s`applique également aux couleurs de la police. Voici quelques exemples simples pour vous guider dans l`apprentissage de l`utilisation de certaines balises HTML standard pour Couleur modifier le texte à l`aide du Pas
1.
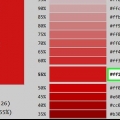
Sélectionnez une couleur à utiliser pour la police. Les polices HTML sont généralement désignées par des codes hexadécimaux qui se traduisent en couleurs RVB. Il y a 6 caractères pour chaque couleur possible.
- Par exemple, rouge = ff0000, vert = 00ff00 et bleu = 0000ff. En hexadécimal, 00 = zéro et ff = 255, la valeur maximale des définitions de couleurs RVB. Plus le nombre est élevé, plus la couleur est brillante. Par exemple, ffffff = blanc et 000000 = noir.
- Toutes les couleurs sont composées de différentes combinaisons des chiffres et des lettres ci-dessus.

2.
Ajouter une balise de couleur à votre HTML. La syntaxe pour ajouter les valeurs de couleur hexadécimales à votre police est simple. Nous utilisons le texte "Lorem ipsum dolores s`asseoir amet" par exemple. nous allons parler "dolores" faire de la turquoise. Pour cela, nous utilisons le
Lorem ipsum Notez que cela n`a pas encore d`effet. Lorsque nous y ajoutons une variable de couleur, cela devient un peu plus intéressant :Lorem ipsum doloresNotez que si vous essayez cela dans la pratique, vous ne verrez pas la balise de police dans votre texte. Au lieu de cela, votre texte ressemblera à ceci :Lorem ipsum dolores s`asseoir.3. Examinez chaque partie de la balise. Chaque partie de la balise de police sert un objectif spécifique, il est donc important de savoir où placer chaque partie et à quoi elle sert.
le Pour restaurer la couleur par défaut, fermez la balise de police avec une barre oblique : 
4.
Utiliser des noms au lieu de codes hexadécimaux. Il y a 256 couleurs dans le spectre HTML standard et bien que vous puissiez utiliser quelque chose comme Photoshop ou un site Web comme
Codes couleurs HTML peut utiliser comme source pour choisir la couleur souhaitée, vous pouvez également utiliser un nom de couleur comme 147. Les couleurs standards sont toutes là : rouge, vert, bleu, jaune, noir et blanc, et bien d`autres.
Pour une liste complète des noms de couleurs utilisés dans le code HTML, accédez à w3schools.comDes astuces
- N`en faites pas trop avec les balises de couleur. Les premiers sites Web qui surexploitaient les attributs de police semblaient affreux, même aux premiers jours d`Internet. Ils restent plus laids que laids, à ce jour!
- Si vous savez gérer les CSS (Cascading Style Sheets), vous feriez mieux de les utiliser. la balise
Articles sur le sujet "Changer la couleur du texte en html"