Créer une page web simple avec html
Vous pouvez créer une page Web sans aucune connaissance en HTML, mais de toute façon vous rencontrerez des problèmes et vous ne saurez pas comment les résoudre. Il existe de nombreux sites Web où vous pouvez apprendre la programmation HTML, mais en lisant cet article, vous apprendrez quelques concepts HTML de base. Après cette introduction, il ne vous faudra pas longtemps avant de pouvoir créer votre propre site Web!
Pas
Méthode 1 sur 1 : Utilisation de HTML

1. Comprendre ce qu`est le HTML. HTML est un langage de programmation qui vous permet de créer des pages Web. Pour voir à quoi ressemble le HTML dans le navigateur, choisissez "Voir la source" ou des mots à cet effet. Maintenant, une page avec du code HTML apparaîtra. Votre navigateur lit ce code et le convertit en l`apparence d`une page Web comme d`habitude.
- Dans Internet Explorer, choisissez sous "Affichage" pour "La source". Dans Mozilla Firefox appuyez sur [Ctrl]+U pour afficher le code source. Dans Safari vous choisir sous "Affichage" pour "Afficher la version source".

2. Rendre la première page Web aussi simple que possible. Si vous ne le faites pas, vous serez bientôt submergé par le langage HTML et ses langages de script.
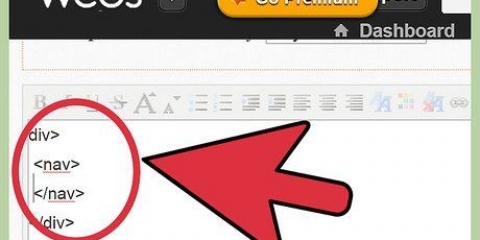
Tout d`abord, vous devez savoir que vous écrivez toutes les informations entre une "balise" qui ouvre le HTML et une "balise" qui ferme le HTML. La première balise ressemble à ceci : <___>. La balise de fermeture ressemble à ceci : 


3. Ouvrir un simple éditeur de texte. Sous Windows : Démarrer --> Programmes --> accessoires de bureau --> bloc-notes. Sur un Mac : Applications --> modification de texte.

4. Dites au navigateur quelle langue vous utilisez. taper 


5. Ajouter la `tête` comme sur l`image.

6. Donnez un titre à la page. Un titre est important car il montre aux utilisateurs de quoi parle la page. Vous verrez le titre de chaque page en haut du navigateur. En html vous indiquez le titre comme suit : 

sept. travailler sur lecorps de la page. La plupart du code qui compose la page se trouve entre les balises
Par un style ajouter au corps, vous pouvez par exemple donner à la page Web une couleur de fond. Par exemple, écrivez : 
Si vous voulez le texte sur la ligne suivante (comme si vous étiez sur "Entrer" appuyez sur) utilisez-vous le tag
pour le texte. La balise br n`a pas besoin d`être fermée. Si vous êtes un "chapiteau" voulez ajouter, c`est-à-dire un mot qui se déplace sur l`écran, tapez 

8. Écrivez du texte entre les balises du corps.
pour le texte. La balise br n`a pas besoin d`être fermée.

9. ajouter quelques photos. Si vous souhaitez ajouter une image d`Internet à votre page, utilisez le code HTML suivant : 


Vous pouvez faire bonne impression à vos amis si vous montrez à quelle vitesse vous pouvez créer une page Web simple. Vous pouvez également utiliser Adobe Dreamweaver au lieu d`un éditeur de texte. C`est plus compliqué à utiliser, mais vous avez beaucoup plus d`options. vous ne pouvez pas placer une balise de fermeture n`importe où. La dernière balise d`ouverture doit être fermée en premier, par exemple : Certaines balises, comme Testez ce que vous avez modifié avant de le mettre en ligne. Beaucoup de gens gagnent leur vie en concevant des pages Web. Travaillez sur vos compétences, alors peut-être que vous pouvez gagner de l`argent aussi. Il existe de nombreux cours en ligne pour maîtriser le HTML. Recherche sur Google.

dix. Vérifiez si toutes les balises sont fermées. La page Web devrait ressembler à ceci :

11. Enregistrez votre travail. Aller à "enregistrer sous" et entrez un nom de fichier avec l`extension .html (par exemple ma page web.html). Double-cliquez sur votre page Web et vous devriez voir le résultat dans un navigateur.
Des astuces
Mises en garde
- La balise marquee n`est pas une balise officielle, elle n`est pas prise en charge par le W3C (World Wide Web Consortium) et peut ne pas fonctionner dans tous les navigateurs.
Nécessités
- Un programme d`édition de texte tel que Notepad (Windows) ou Textedit (Mac).
- Un navigateur
- ordinateur
Articles sur le sujet "Créer une page web simple avec html"
Оцените, пожалуйста статью
Similaire
Populaire