non balise de fin, car rien n`arrive au contenu de la page. Utilisez ceci pour les poèmes et les adresses, mais pas pour les paragraphes. 
Ecrire une page html
Teneur
HTML (HyperText Markup Language) est un langage standard pour la conception de pages Web. Il est conçu pour être un langage de programmation simple et polyvalent. Presque toutes les pages du Web sont conçues avec une certaine forme de ce code (ColdFusion, XML, XSLT). HTML est facile à maîtriser, mais peut prendre beaucoup de temps à apprendre si vous voulez vraiment explorer toutes les fonctionnalités du langage. Pour ajouter de la couleur et de l`excitation à vos pages Web, c`est une bonne idée de continuer à apprendre CSS une fois que vous avez appris les bases de la création d`une simple page HTML.
Pas
Partie 1 sur 4: Configuration d`un document

1. Ouvrir un simple traitement de texte. NotePad++ est une bonne option qui peut être téléchargée gratuitement. Vous pouvez écrire du HTML avec la plupart des traitements de texte, mais il vaut mieux utiliser un logiciel dédié au codage. De plus, des traitements de texte plus complexes tels que Word placent du code redondant dans votre page HTML.
- TextEdit n`est pas recommandé car il enregistrera souvent votre document dans un format non reconnu comme HTML par le navigateur.

2. Enregistrer un fichier en tant que page Web. Sélectionnez Fichier → Enregistrer sous dans le menu principal. Changez l`extension du fichier en ".html" ou ".htm". Gardez-le dans un endroit où vous pouvez facilement le trouver.
Ces options sont toutes les mêmes, il n`y a pas de différence.

3. Ouvrir le fichier dans un navigateur Web. Double-cliquez sur le fichier et il s`ouvrira automatiquement comme une page vierge dans votre navigateur. Vous pouvez également ouvrir un navigateur tel que Firefox ou Internet Explorer et utiliser Fichier → Ouvrir un fichier pour sélectionner le document.
Cette page Web n`est pas encore en ligne. Vous ne pouvez le voir que sur votre ordinateur.

4. Veuillez actualiser la page pour voir les modifications apportées. Tapez ce qui suit dans le document vierge : . Enregistrer le document. Actualisez la page dans votre navigateur et vous devriez voir le mot "Bonjour" en haut de l`écran, en gras. Chaque fois que vous voulez voir un changement dans le code HTML, vous l`enregistrez.document html et actualisez la fenêtre du navigateur.
vois-tu les mots "


5. Que sont les balises. Les instructions HTML sont écrites entre "Mots clés" dire au navigateur comment interpréter et afficher la page. Ces balises sont toujours mises entre crochets 

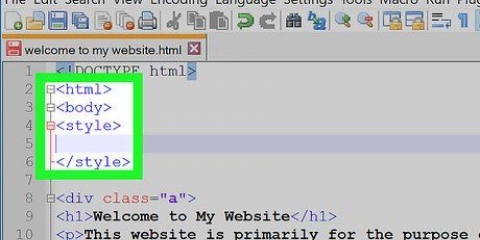
6. La structure du document. Supprimer tout dans le document HTML. Copiez exactement le texte suivant (ignorez les puces). Ce code HTML indique au navigateur quel type de HTML vous allez utiliser, et que tout votre HTML est à l`intérieur 

sept. Ajoutez-y les balises head et body. Les documents HTML sont divisés en deux sections.le "diriger" La section contient des informations spéciales, telles que le titre de la page Web. le "corps" contient le contenu réel de la page Web. Ajoutez les deux à votre document et n`oubliez pas les balises de fin. Le nouveau texte à ajouter est en gras :

8. Donnez un titre à votre page. La plupart des balises qui apparaissent dans la tête ne sont pas importantes pour le débutant à apprendre. Cependant, la balise de titre est facile à utiliser et détermine ce qui est affiché comme titre de votre page Web dans le navigateur. Placez le titre dans les balises correspondantes, qui sont placées dans les balises head :
Partie 2 sur 4: Formatage du texte

1. Ajouter du texte au corps. Nous ne traiterons plus que la partie dans les balises body. L`autre texte restera tel que vous l`avez écrit, mais nous raccourcirons l`exemple en ne répétant pas tout à chaque fois. Écrivez ce que vous voulez entre les J`apprends à travailler avec HTML en suivant un wikiHow.

2. Ajouter des titres à votre texte. Organisez votre page avec des balises d`en-tête, qui indiquent au navigateur d`imprimer le texte plus grand à l`écran. Ceux-ci sont également utilisés par les robots des moteurs de recherche et d`autres outils pour déterminer le sujet de votre page Web et comment elle est organisée. J`apprends à travailler avec HTML en suivant un wikiHow. Apprendre à travailler avec des têtes. En savoir plus sur les balises pour la mise en forme du texte. 

3. Plus de balises pour la mise en forme du texte. tu as le "fort" tag avait déjà, mais il existe de nombreuses autres façons de formater votre texte. Essayez les exemples suivants, où vous pouvez également placer plusieurs balises autour du même texte. N`oubliez pas d`ajouter des balises de fin!

4. Diffusez votre texte sur la page Web. Vous avez peut-être remarqué qu`il ne suffit pas de "Entrer" vous voulez que le texte continue sur une nouvelle ligne. Les balises suivantes créent des paragraphes et des sauts de ligne, ou organisent autrement votre texte :

5. Ajouter des commentaires invisibles à votre HTML. Les balises de commentaires ne s`affichent pas dans le navigateur. Ils vous permettent de commenter le fonctionnement du document HTML, sans affecter le contenu.
Articles sur le sujet "Ecrire une page html"
Оцените, пожалуйста статью