salut tous! taper par exemple entraîne un espace supplémentaire entre « Salut » et « tous!` Si vous utilisez trop ce caractère, les navigateurs auront du mal à insérer des sauts de ligne d`une manière propre et lisible. Vous pouvez également ; taper pour forcer un espace. deux espaces - taper Quatre espaces - taper &SEM ; retrait - taper 
L`en-tête d`un document HTML est en haut du fichier. C`est entre le taper pour ouvrir la section style. Tout le code CSS vient après cette balise. taper pour fermer la section de style. Tout le code CSS vient avant cette balise de fermeture. Vous pouvez ajuster le nombre d`espaces en tapant un nombre différent après « indent-text : ». L`unité `em` équivaut à un espace dans la police appropriée. Vous pouvez également utiliser d`autres unités telles que des pourcentages (par ex. `indent-text: 15%;`) ou des unités de mesure (par exemple. `texte en retrait : 3 mm ;`). 
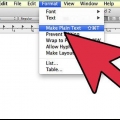
Si vos espaces deviennent des symboles étranges dans le navigateur Web, cela est probablement dû à des données supplémentaires stockées au format de traitement de texte qui ne sont pas destinées à être consultées en ligne. Évitez cela en utilisant un éditeur de texte brut comme le Bloc-notes ou TextEdit. CSS est le moyen le plus puissant et le plus prévisible de formater votre page, y compris l`espacement du texte. L`espace incassable
Ajouter des espaces en html
Teneur
Ce tutoriel vous montre comment mettre des espaces et des tirets en HTML. Mettre deux espaces en html entraîne un seul espace sur la page, vous avez donc besoin d`une balise HTML pour mettre plusieurs espaces.
Pas
Méthode 1 sur 3: Avec HTML

1. Ouvrir un document HTML. Vous pouvez éditer un document HTML avec un éditeur de texte comme NotePad ou TextEdit pour Windows. Vous pouvez également utiliser un éditeur HTML tel qu`Adobe Dreamweaver. Utilisez les étapes suivantes pour ouvrir un document HTML.
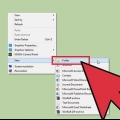
- Accédez au document HTML dans l`explorateur de fichiers sous Windows ou le Finder sur Mac.
- Faites un clic droit sur le document HTML que vous souhaitez modifier.
- Placez le pointeur de la souris sur Ouvrir avec.
- Cliquez sur le programme avec lequel vous souhaitez éditer le document.

2. pressebarre d`espace pour ajouter un espace simple. Pour ajouter un espace régulier, cliquez à l`endroit où vous souhaitez ajouter l`espace et appuyez sur la barre d`espace. Normalement, HTML n`affichera qu`un seul espace entre les mots, peu importe le nombre de fois que vous appuyez sur la barre d`espace.
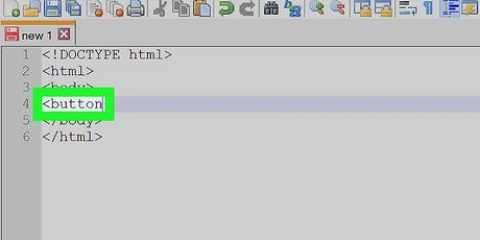
3. taper forcer un espace supplémentaire. C`est ce qu`on appelle un espace insécable car il empêche un saut de ligne à son emplacement.
4. Insérer des espaces de différentes largeurs. Vous pouvez insérer un espace plus long en utilisant l`une des options suivantes :
Méthode 2 sur 3: Avec CSS

1. Ouvrir un document HTML ou CSS. CSS peut être appliqué dans l`en-tête d`un document HTML, ou il peut être écrit en tant que document CSS externe.
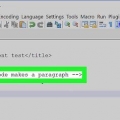
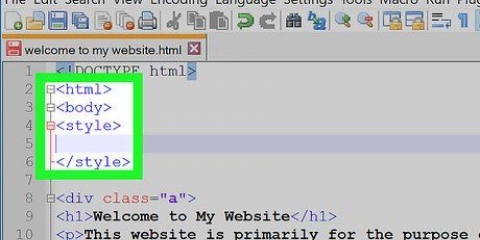
2. Créez une section de style pour votre CSS. La section de style vient dans l`en-tête de votre code HTML ou sur une feuille de style distincte. Utilisez les balises suivantes pour créer une section de style dans votre document HTML ou feuille de style.
3. Tapez la balise suivante dans la zone de style :p {indent-text: 5em;} Cela indique au navigateur de créer un retrait de 5 espaces lorsqu`il a le bon code HTML.
4. taper où vous voulez ajouter un espace d`indentation. Cela se terminera n`importe où dans le texte de votre document HTML où vous souhaitez que votre texte soit en retrait. Cela ajoutera une indentation dans votre texte qui correspond aux spécifications de votre CSS.
Méthode3 sur 3:Avec texte préformaté

1. Ouvrir un document HTML. Vous pouvez éditer un document HTML avec un éditeur de texte comme NotePad ou TextEdit sous Windows. Vous pouvez également utiliser un éditeur HTML tel qu`Adobe Dreamweaver. Utilisez les étapes suivantes pour ouvrir un document HTML.
- Accédez au document HTML dans l`explorateur de fichiers sous Windows ou le Finder sur Mac.
- Faites un clic droit sur le document HTML que vous souhaitez modifier.
- Placez le pointeur de la souris sur Ouvrir avec.
- Cliquez sur le programme avec lequel vous souhaitez éditer le document.
2. taper pour le texte que vous souhaitez formater à l`avance. Ceci est la balise d`ouverture pour le texte préformaté.
3. Tapez le texte exactement comme prévu après le ` En pré-formatant le texte, tous les espaces et sauts de ligne créés en appuyant sur `Entrée` seront affichés sur la page HTML.
4. taper après le texte. Cela fermera votre section de texte pré-formaté.
Des astuces
est un exemple d`entité de caractère, un code qui fait référence à un caractère que vous ne pouvez pas taper sur votre clavier.Mises en garde
- Le caractère HTML pour languette ??
;ne fonctionne pas comme vous le pensez. Un document HTML standard n`a pas de taquets de tabulation, donc le caractère de tabulation ne fait rien. - Écrivez toujours votre code HTML dans un éditeur de code ou dans un fichier texte brut, pas dans un traitement de texte.
Articles sur le sujet "Ajouter des espaces en html"
Оцените, пожалуйста статью
Populaire