Changer la couleur des boutons dans un document html
Ce tutoriel va vous apprendre à changer la couleur d`un bouton en HTML.Vous pouvez changer la couleur d`un bouton en utilisant du HTML normal ou en utilisant CSS (Cascading Style Sheets) en HTML5.
Pas
Méthode 1 sur 2 : Utilisation de HTML

1. taper dans le corps de votre HTML. C`est le début de la balise button de votre code HTML.Le corps de votre code HTML est la zone entre le 



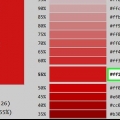
Pour trouver un code hexadécimal, allez sur https://www.Google.fr/recherche?q=couleur+sélecteur dans un navigateur Web.Utilisez le curseur en bas pour choisir une couleur.Utilisez le cercle dans la fenêtre pour choisir une couleur.Mettez en surbrillance et copiez le code à six chiffres (y compris le signe dièse) dans la barre latérale à gauche et collez-le dans votre étiquette de bouton. Vous pouvez également "transparent" utiliser comme couleur de fond 














Pour trouver un code hexadécimal, allez sur https://www.Google.fr/recherche?q=couleur+sélecteur dans un navigateur Web.Utilisez le curseur en bas pour choisir une couleur.Utilisez le cercle dans la fenêtre pour choisir une couleur.Mettez en surbrillance et copiez le code à six chiffres (avec le signe dièse) dans la barre latérale à gauche. Vous pouvez également "transparent" tapez comme couleur d`arrière-plan, pour rendre l`arrière-plan invisible.






2. taper style= après "bouton" dans votre tag de bouton.Cela indique qu`il y a des éléments de style dans la balise de bouton.Tous les éléments de style sont derrière le "=" signe posté.

3. Ajouter un devis (") après le signe égal (=).Tous les éléments de style dans votre balise de bouton HTML doivent être entourés de guillemets.

4. taperCouleur de l`arrière plan:à l`intérieur des guillemets après "style=". Cet élément permet de changer la couleur de fond du bouton.

5. Tapez un nom de couleur ou un code hexadécimal après"Couleur de l`arrière plan:".Vous pouvez saisir le nom d`une couleur (par ex. bleu) ou tapez une couleur hexadécimale.

6. Tapez un point-virgule (;) après la couleur d`arrière-plan.Utilisez un point-virgule pour séparer les différents éléments de style dans la surbrillance du bouton HTML.

sept. tapercouleur de la bordure: à l`intérieur des guillemets après "style=".Cet élément est utilisé pour déterminer la couleur de la bordure autour du bouton.Vous pouvez placer les éléments de style dans n`importe quel ordre entre les guillemets après "style=" lieu. Chaque élément doit être séparé par un point-virgule (;).

8. Entrez un nom de couleur ou un code hexadécimal pour la couleur de la ligne du cadre.Le nom de la couleur ou le code hexadécimal de la bordure vient après l`élément "couleur de la bordure:" élément.
Si vous souhaitez supprimer la bordure, tapez bordure : aucune au lieu de cela "couleur de la bordure:" élément à utiliser.

9. Tapez un point-virgule (;) après la couleur de la bordure.Utilisez un point-virgule pour séparer les différents éléments de style dans la balise de bouton HTML.

dix. taperCouleur:à l`intérieur des guillemets après "style=". Cet élément est utilisé pour changer la couleur du texte dans le bouton.Vous pouvez placer les éléments de style dans n`importe quel ordre entre les guillemets après "style=" lieu. Chaque élément doit être séparé par un point-virgule (;).

11. Tapez le nom d`une couleur ou un code hexadécimal.Cela vient après "Couleur:" dans l`élément de style.Cela détermine la couleur du texte dans le bouton.

12. Tapez un guillemet (") après chaque élément de style.Chaque élément de style doit être placé entre guillemets après "style=" être dans la balise bouton.Lorsque vous avez terminé d`ajouter un élément de style, tapez une citation (") à la fin pour fermer l`élément de style.

13. taper > après l`élément de style.Ceci est une balise de fin.

14. Tapez le texte du bouton après la surbrillance du bouton.Lorsque vous avez terminé avec la balise d`ouverture de votre bouton, tapez le texte qui vient à l`intérieur du bouton après la balise.

15. taper après le texte du bouton.Ceci est la balise de fermeture de votre bouton.Le bouton est maintenant terminé.Le code HTML devrait ressembler à ceci.
Méthode 2 sur 2: Utilisation de CSS

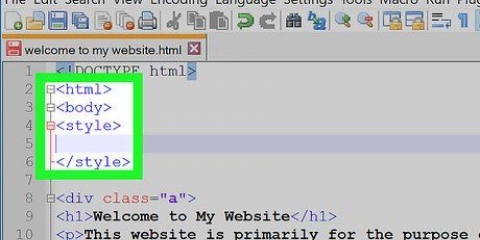
1. taper en haut du document HTML. Cela crée un en-tête pour votre document HTML.L`en-tête du document est l`endroit où vont les informations qui ne sont pas visibles sur la page Web.Cela inclut les métadonnées, le titre de la page et les feuilles de style.

2. taper . Cette balise ajoute un emplacement sur une page Web pour les feuilles de style en cascade (CSS).Cette section apparaîtra dans l`en-tête d`un document HTML.
Certains documents HTML utilisent une feuille de style externe.Si tel est le cas, vous devez connaître l`emplacement du fichier CSS externe et modifier les feuilles de style des boutons de ce document.

3. taper .bouton { sur une ligne séparée après la section style.Cela ouvrira la feuille de style d`un bouton pour lequel vous créez un style.
Vous pouvez également modifier la couleur du bouton lorsque vous survolez le bouton en créant une feuille de style distincte avec .bouton : survoler { comme balise d`ouverture.

4. taper Couleur de l`arrière plan:. Ce code sera sur une ligne séparée dans la feuille de style des boutons. Cet élément contrôle la couleur de fond du bouton.

5. Tapez le nom d`une couleur ou un code hexadécimal suivi d`un point-virgule (;).Tapez ceci après l`élément "Couleur de l`arrière plan:" dans la feuille de style des boutons.Ceci indique la couleur de fond du bouton.

6. taper couleur de la bordure:. L`élément détermine la couleur de la bordure autour du bouton.Tapez ceci sur une ligne séparée dans la feuille de style pour le bouton.

sept. Tapez le nom d`une couleur ou un code hexadécimal suivi d`un point-virgule (;).Cela détermine la couleur de la bordure autour du bouton. Cela vient après l`élément "couleur de la bordure:" dans la feuille de style du bouton.
Si vous souhaitez supprimer la bordure, utilisez bordure : aucune ; au lieu de l`élément "border-color:nom de couleur".

8. taper Couleur:. Tapez ceci sur une ligne séparée dans la feuille de style. Cet élément contrôle la couleur du texte dans le bouton.

9. Tapez le nom d`une couleur ou un code hexadécimal suivi d`un point-virgule (;).Cela détermine la couleur du texte dans le bouton.Cela vient après le "Couleur:"-élément dans la feuille de style du bouton.

dix. taper } sur une ligne séparée.Ferme la feuille de style du bouton.Vous pouvez créer plusieurs feuilles de style de bouton, tant que vous donnez à chaque bouton un nom unique.

11. taper après avoir terminé avec le CSS.Une fois que vous avez terminé de créer toutes vos feuilles de style, tapez "


12. taper . Cela fermera l`en-tête de votre document HTML.

13. taper dans le corps de votre document HTML. Cela ajoute un bouton à la partie visible de votre document HTML en utilisant les feuilles de style spécifiées dans la partie Style de votre document HTML.remplacer "URL" par l`adresse Web vers laquelle pointe le bouton.Le corps de votre document HTML se situe entre le
Articles sur le sujet "Changer la couleur des boutons dans un document html"
Оцените, пожалуйста статью
Populaire