Les images simples avec un motif répétitif discret sont mieux utilisées comme images d`arrière-plan afin que vous puissiez toujours lire le texte dans l`image. Si vous n`avez pas d`image, vous pouvez télécharger un fond d`écran gratuit quelque part. Placez cette image dans le dossier du code HTML que vous avez créé.
Vous pouvez utiliser n`importe quel éditeur de texte, même les éditeurs de texte Windows (Notepad) et Mac OS X (TextEdit). Si vous souhaitez utiliser un éditeur de texte dédié au codage HTML, puis cliquez ici pour télécharger Atom, un éditeur de texte pour Windows, Mac OS X et Linux. Si vous utilisez TextEdit, cliquez sur le menu Format puis sur Make Plain Text, avant de commencer à coder en HTML. Ce paramètre garantit que le fichier HTML se charge correctement dans le navigateur Web. Les traitements de texte tels que Microsoft Word ne sont pas adaptés au codage en HTML car ils ajoutent des caractères invisibles et une mise en forme qui empêchent le fichier HTML de s`afficher correctement dans un navigateur Web. 



Lorsque votre navigateur s`ouvre et que vous ne voyez pas l`image, assurez-vous que le nom du fichier de l`image est correctement orthographié dans le code d`index.html. Lorsque le navigateur s`ouvre et que vous voyez du code HTML au lieu de l`image d`arrière-plan, vous avez l`index.fichier html enregistré en tant que document de texte enrichi. Essayez de modifier le fichier HTML dans un autre éditeur de texte. 

Ajouter une image de fond au html
Teneur
Si vous souhaitez ajouter une image à une page Web, il vous suffit de HTML. Si vous souhaitez utiliser une image comme arrière-plan pour une page Web, vous avez besoin à la fois de HTML et de CSS. HTML signifie Hypertext Markup Language et est un code qui indique au navigateur ce qu`il doit afficher sur une page Web. CSS signifie Cascading Style Sheets et est utilisé pour l`apparence et la mise en forme d`une page Web. Vous aurez besoin d`une image d`arrière-plan si vous souhaitez l`utiliser pour votre page Web.
Pas
Partie 1 sur 5: Collecte de vos fichiers

1. Créez un dossier pour le fichier HTML et l`image de fond. Créez un dossier sur votre ordinateur que vous pourrez facilement retrouver plus tard.
- Vous pouvez donner au dossier le nom de votre choix, mais si vous travaillez avec du HTML, il est préférable de donner aux fichiers et aux dossiers des noms courts composés d`un seul mot.

2. Mettez l`image de fond dans le dossier avec le code HTML. Placez l`image que vous souhaitez utiliser comme arrière-plan dans le dossier du code HTML.

3. Créer un fichier HTML. Ouvrez un éditeur de texte et créez un nouveau fichier. Enregistrer le fichier en tant qu`index.html.
Partie 2 sur 5: Écriture du fichier HTML

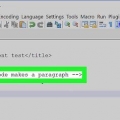
1. Copiez et collez le code HTML par défaut. Sélectionnez et copiez le code HTML ci-dessous, puis collez-le dans votre index ouvert.fichier html.

2. Ajoutez-y l`URL de l`image de fond. Rechercher dans l`index.fichier html à la ligne image d`arrière-plan : url(" ");. Placez le curseur entre parenthèses puis tapez le nom du fichier de l`image de fond. Assurez-vous d`inclure l`extension d`image d`arrière-plan.
- Lorsque vous avez terminé, cela devrait ressembler à ceci :
image d`arrière-plan : url("Contexte.jpg");
- Si vous utilisez un nom de fichier sans chemin ni URL, le navigateur Web recherchera dans le dossier de la page Web l`image portant ce nom. Si le fichier se trouve dans un autre dossier de votre système, vous devrez ajouter le chemin d`accès complet à ce fichier.
Enregistrer le fichier HTML.

Partie 3 sur 5: Affichage du fichier HTML

1. Ouvrez le fichier HTML dans un navigateur Web. clic droit sur l`index.html puis ouvrez-le dans le navigateur Web de votre choix.

2. Modifier le fichier HTML. Dans l`éditeur de texte, placez le curseur entre leBonjour le monde!. Rechargez la fenêtre du navigateur pour voir le texte au-dessus de l`image d`arrière-plan.
Partie 4 sur 5: Le code HTML expliqué

1. Balises HTML et CSS. Le code HTML se compose de balises d`ouverture et de fermeture. le

2. La balise DOCTYPE. Chaque page HTML doit commencer par un 

3. Modifier le fichier HTML. Dans l`éditeur de texte, placez le curseur entre le


4. Balises HTML et CSS. Le code HTML se compose de balises d`ouverture et de fermeture. le 

5. La balise titre. le 

6. La balise de style. le 

sept. La balise corps. Tout texte entre le 

8. Modifier le fichier HTML. Dans l`éditeur de texte, placez le curseur entre le 
Partie 5 sur 5: Expliquer le code CSS

1. Comprendre le code CSS. Dans votre index.Code HTML, indique le code CSS entre le 



2. Voir le code CSS.
3
corps { image d`arrière-plan : url("Contexte.jpg"); }
4. De quelles parties se compose le code CSS. Les styles CSS se composent de deux parties, le sélecteur et la déclaration.
- Dans l`exemple, corps le sélecteur et
image d`arrière-plan : url("Contexte.jpg") est la déclaration.
- Un sélecteur peut être n`importe quelle balise HTML.
- Les déclarations sont toujours entre accolades { }.

5. Qu`est-ce qu`une déclaration CSS. La déclaration CSS se compose de deux parties, la propriété et la valeur. Entre les bretelles,
image de fond est la propriété (propriété) et URL("Contexte.jpg") est la valeur (valeur).
image de fond est la propriété (propriété) et URL("Contexte.jpg") est la valeur (valeur).
- La propriété spécifie ce qui est versé dans un style, et la valeur spécifie dans quelle mesure un style est appliqué à cette propriété.
- La propriété et sa valeur sont toujours séparées par deux points.
- Les déclarations CSS se terminent toujours par un point-virgule.
Articles sur le sujet "Ajouter une image de fond au html"
Оцените, пожалуйста статью
Populaire