Centrer une image en html
Teneur
L`alignement des images est une compétence importante à apprendre lors du codage de pages Web. Malheureusement, à mesure que le code change, certaines balises HTML ne sont plus reconnues par tous les navigateurs Web. Essayez ces méthodes pour centrer une image en HTML. S`ils ne fonctionnent pas, pensez à utiliser CSS (Cascading Style Sheets).
Pas
Méthode1 sur 2:Aligner dans le texte

1. N`utilisez pas le code `center` dans vos tags. Dans le codage HTML, vous pouvez centrer le texte, mais vous devez marquer l`alignement de l`image avec « milieu ». Une image n`est pas un élément de règle, vous l`indiquez donc par rapport à d`autres éléments.

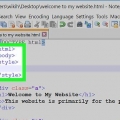
2. Commencer une nouvelle ligne de code. Utilisez une balise de paragraphe pour indiquer qu`une ligne de texte commence. Commencez votre balise avec 
La section `src` indique à la page Web quelle est l`URL de l`image. La section `alt` indique à la page Web comment l`appeler.


3. Insérez l`image par taper. Ajoutez ensuite la description de votre image en alt=`description de l`image` taper.
taper. Ajoutez ensuite la description de votre image en alt=`description de l`image` taper.

4. Précisez l`alignement de votre image. taper align=`milieu`>. Ceci est la fin de la partie image de votre balise.

5. Ajouter plus de texte. Fermez ensuite la balise avec 

Méthode2 sur 2:Aligner dans une balise `center`

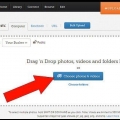
1. Créer un nouvel élément et centrer cet élément. Vous pouvez capturer l`image dans cet élément centré. Cependant, cela créera un espace supplémentaire autour de votre élément.

2. Commencer une nouvelle ligne de code. Commencer à centrer l`élément. taper 



3. Ajoutez votre balise d`image. taper  .
.
 .
.
4. Spécifiez la hauteur et la largeur de l`image. Entrez quelque chose comme hauteur=`200` largeur=`200`> ou toute autre taille de votre choix. Ceci est la fin de la partie image de la balise.

5. Fermez votre balise avec Par exemple, l`intégralité de votre balise pourrait ressembler à ceci :
Mises en garde
Veuillez noter que les balises d`alignement et de centrage peuvent devenir obsolètes. Cela signifie qu`ils ne seront plus utilisés à l`avenir. Bien qu`il n`y ait pas de date exacte à laquelle ils ne seront plus utilisés, les navigateurs finiront par ne plus les reconnaître et les codes devront être mis à jour en CSS ou HTML5.
Articles sur le sujet "Centrer une image en html"
Оцените, пожалуйста статью
Similaire
Populaire