Spécifiez toujours les attributs de hauteur et de largeur pour les images. Si la hauteur et la largeur sont définies, l`espace nécessaire à l`image sera réservé lors du chargement de la page. Cependant, sans ces attributs, le navigateur ne connaît pas la taille de l`image et ne peut pas lui réserver l`espace approprié. Cela a pour effet que la mise en page change pendant le chargement (pendant le chargement des images). Redimensionner une grande image en ajustant la hauteur et la largeur oblige un utilisateur à télécharger la grande image (même si elle paraît petite sur la page). Pour éviter cela, redimensionnez l`image avec un programme avant de la placer sur une page.
Définir la longueur et la largeur d'une image en utilisant html
Teneur
Cette instruction explique comment définir la hauteur et la largeur d`une image en utilisant HTML (HyperText Markup Language).
- La `largeur` indique la largeur d`une image en pixels.
- La `hauteur` indique la hauteur d`une image en pixels.
- En HTML 4.01 la hauteur peut être définie en pixels ou en pourcentages. En HTML5, la valeur doit être en pixels.
Pas

1. Modifiez le fichier dont vous souhaitez afficher l`image. par exemple : par défaut.html

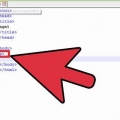
2. Ajoutez cette ligne à votre script

src est le chemin du fichier vers votre image.alt est l`étiquette que vous donnez à votre image.
3. Remplacer `
la taille` et `largeur` comme vous le souhaitez, par exemple hauteur ="19" largeur="20"
4. Enregistrez le fichier et ouvrez le fichier avec n`importe quel navigateur pour voir l`effet. L`attribut `width` est pris en charge dans tous les principaux navigateurs tels que Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer, etc.
Des astuces
Articles sur le sujet "Définir la longueur et la largeur d'une image en utilisant html"
Оцените, пожалуйста статью
Populaire