Sur un Mac, cliquez sur le corps du document et appuyez sur Commande+V. Puis clique format en haut de l`écran, puis appuyez sur Faire du texte brut après avoir collé le code. Sur un PC, cliquez sur le corps du document puis sur Ctrl+V.




Vous pouvez inclure cette calculatrice dans une page Web, si vous le souhaitez. Vous pouvez également utiliser des styles HTML pour modifier l`apparence de la calculatrice.
Programmer une calculatrice en html
Teneur
Il existe de nombreuses façons de calculer avec un ordinateur à l`aide de la calculatrice intégrée, mais une autre façon est de créer la vôtre à l`aide d`un simple code HTML. Pour faire une calculatrice en utilisant HTML, vous avez besoin de connaissances de base en HTML, puis entrez le code nécessaire dans un éditeur de texte et enregistrez-le en tant que fichier HTML. Vous pouvez ensuite utiliser la calculatrice en ouvrant le fichier HTML dans votre navigateur préféré. Cela vous permettra non seulement d`effectuer des opérations arithmétiques dans votre navigateur, mais vous apprendra également quelques compétences de base sur l`art de la programmation!
Pas
Partie 1 sur 4: Comprendre le code

1. Découvrez ce que fait chaque fonction HTML. Le code que vous utiliserez pour créer votre calculatrice se compose de nombreux types de syntaxe différents qui déterminent ensemble les différents éléments d`un document. Cliquez ici pour une explication de ce processus, ou lisez la suite pour en savoir plus sur ce que fait chaque ligne de code que vous utiliserez pour créer la calculatrice.
- html: Ce morceau de syntaxe indique au reste du document quelle langue sera utilisée dans le code. Il y a plusieurs langues dans lesquelles coder et dans ce cas rend
- diriger: indique au document que tout ce qui vient après sont des données sur les données, aka "métadonnées". Ce
- Titre: Le titre de votre document est indiqué ici. Cet attribut est utilisé pour spécifier le titre du document lorsqu`il est ouvert dans un navigateur HTML.
- corps bgcolor="#": cet attribut définit la couleur de l`arrière-plan et du corps de la page HTML. Le nombre entre guillemets et après le # correspond à un couleur spécifique.
- texte="": Cette syntaxe définit la couleur du texte du document.
- nom du formulaire ="": Cet attribut spécifie le nom d`un formulaire, et est utilisé pour construire la structure de ce qui vient après, basé sur ce que Javascript sait sur la signification du nom du formulaire. Par exemple, le nom du formulaire que nous utiliserons est « calculatrice », que nous utiliserons pour créer une structure spécifique pour le document.
- type d`entrée ="": c`est là qu`il se passe quelque chose. L`attribut `input type` indique à l`analyseur du document quel type de texte est contenu dans les valeurs entre les guillemets. Par exemple, cela peut être un texte, un mot de passe, un bouton (comme ce sera le cas avec la calculatrice), etc.
- valeur="": Cette commande indique à l`analyseur du document ce qu`il faut inclure dans le type d`entrée ci-dessus. Pour une calculatrice, ce sont des nombres (1-9) et des opérations (+,-,*,/,=).
- onClick="": cette syntaxe décrit un événement, indiquant que quelque chose doit se produire lorsque le bouton est cliqué. Pour une calculatrice, nous voulons que le texte sur chaque bouton soit également reconnu comme tel. Donc avant le bouton `6`, on met le document.calculatrice.ans.valeur+=`6` entre guillemets.
- copain: cette balise crée une nouvelle ligne dans le document afin que le texte (ou quoi que ce soit d`autre) après soit placé sur la ligne suivante.
- /form, /body et /html: ces commandes sont des valves pour les commandes correspondantes ouvertes plus tôt dans le document.
- diriger: indique au document que tout ce qui vient après sont des données sur les données, aka "métadonnées". Ce
Partie 2 sur 4: Code de base pour une calculatrice HTML
1. Copiez le code ci-dessous. Sélectionnez le texte dans la case ci-dessous en maintenant enfoncé le bouton gauche de la souris et en faisant glisser le curseur du bas à gauche de la case vers le haut à droite, rendant tout le texte bleu. Appuyez ensuite sur `Commande+C` sur un Mac ou sur `Ctrl+C` sur un PC pour copier le code dans le presse-papiers.
Partie 3 sur 4: Faire votre propre calculatrice

1. Ouvrez un éditeur de texte sur votre ordinateur. Il existe plusieurs programmes à utiliser, mais pour plus de simplicité nous nous en tiendrons à TextEdit ou Notepad.
- Sur un Mac, cliquez sur la loupe dans le coin supérieur droit de l`écran pour ouvrir Spotlight. Une fois là-bas, tapez TextEdit et cliquez sur le programme TextEdit, qui devrait maintenant être sélectionné en bleu.
- Sur PC, ouvrez le menu Démarrer en bas à gauche de l`écran. Dans la barre de recherche, tapez notepad et cliquez sur l`application Notepad, qui apparaîtra dans la barre de recherche à droite.

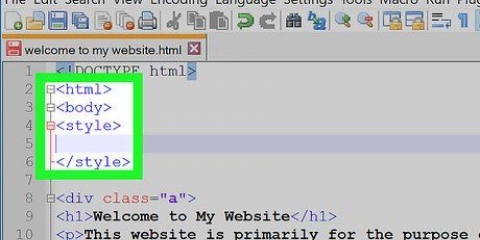
2. Collez le code HTML d`une calculatrice dans le document.

3. Enregistrer le fichier. Vous le faites via `Fichier` dans le menu principal de la fenêtre, puis avec Enregistrer sous... sur un ordinateur ou Sauvegarder... sur un Mac dans le menu déroulant.

4. Ajouter une extension HTML au nom du fichier. Dans le menu `Enregistrer sous`...` tapez le nom du fichier suivi de `.html`, puis cliquez sur `Enregistrer`. Par exemple, si vous souhaitez nommer ce fichier `Ma première calculatrice`, enregistrez le fichier sous `Ma première calculatrice.html`.
Partie 4 sur 4: Utilisez votre calculatrice

1. Trouvez le fichier que vous venez de créer. Pour ce faire, tapez le nom du fichier dans Spotlight ou dans la barre de recherche du menu Démarrer comme expliqué à l`étape précédente. Pas besoin de taper l`extension `html` aussi.

2. Cliquez sur votre fichier pour l`ouvrir. Votre navigateur par défaut ouvrira votre calculatrice dans une nouvelle page Web.

3. Cliquez sur les boutons de la calculatrice pour l`utiliser. Les solutions de vos équations apparaissent maintenant dans la barre de réponse.
Des astuces
Articles sur le sujet "Programmer une calculatrice en html"
Оцените, пожалуйста статью
Populaire