Découvrez maintenant cette approche de la vente d`un bien immobilier dans le même quartier : désordonné et très fréquenté, couleurs ternes et couvert de publicité. 
Devinez lequel fonctionne le mieux pour les personnes à la recherche d`une maison? A droite, celui où maisons debout! Quand les gens recherchent "maisons à vendre à Santa Monica," ils se fichent de l`apparence d`un site. Ils ne veulent pas lire sur le courtier ou voir de belles photos de la ville. Ils veulent voir des maisons. entête. C`est un élément qui est le même sur chaque page de votre site. L`en-tête comprend le titre et le logo du site, ainsi que des liens vers les autres parties du site (par ex. À propos, Contact, etc.). Visuellement et pratiquement, cela liera tout ensemble. Il est recommandé de lier le premier bouton d`une barre de menu à la page d`accueil. Par exemple, regardons Apple : 
Comme pour la plupart des choses Apple, leur page d`accueil a un design très propre et simple. Notez la barre de menus en haut, avec des sujets logiques pour chaque bouton, ainsi qu`un champ de recherche, toujours une bonne idée si votre site le prend en charge. Regardons maintenant une page de destination pour l`un des boutons, l`iPad, pour voir quelques éléments :
La barre de menu ne change qu`en assombrissant le bouton de l`iPad. Le sujet de la page de destination est affiché en grosses lettres noires. Un nouveau sous-menu apparaîtra afin que vous puissiez en savoir plus sur le produit. Si vous cliquez sur l`un de ces boutons, vous verrez que chaque page propose un nouveau contenu selon le sujet, mais sera identique dans la mise en page et le design. Souvent, chaque sujet principal de votre barre de menu aura plusieurs sous-titres que vous devez remplir. Au lieu de créer une deuxième barre de menus, vous pouvez utiliser des menus contextuels comme cet exemple de Musician`s Friend :
barre latérale. Il apparaîtra sur de nombreuses pages de votre site, mais pas nécessairement sur toutes - le contexte dicte. Cependant, c`est un élément très important, et doit être soigneusement conçu pour être intuitif et pas trop encombré. Contrairement à la barre de menu, le contenu d`une barre latérale peut être très dynamique. Découvrez ces deux encadrés du spécialiste du marketing immobilier Trulia. Le premier est destiné aux acheteurs :
Et la seconde est pour les locataires. Notez le focus complètement différent pour des informations très similaires, et il est affiché exactement au même endroit sur la barre latérale :
corps. C`est là que tout se passe, et c`est la partie la plus variable de votre conception. Par exemple, si vous concevez un site de commerce électronique, une page peut avoir une critique de produit dans le corps, tandis que la suivante peut avoir 20 articles à vendre. Votre travail consiste à lier les deux ensemble afin qu`ils ne soient pas visuellement incohérents. Utilisez les mêmes couleurs, polices et éléments d`interface pour tout rassembler. bas de page. C`est quelque chose que tous les sites (besoins) n`ont pas. Il est souvent utilisé pour des choses qui peuvent encombrer une interface autrement élégante, ou pour donner accès à des zones moins importantes du site. Voici un exemple de Groupon :
Gardez le même en-tête en haut de chaque page. Que le contenu de votre site permette ou non de nombreux éléments répétitifs, assurez-vous au moins que le haut de chaque page est le même. Utilisez la logique dans votre conception. Les éléments sur une seule page doivent être organisés logiquement par importance ou par sujet ; les différentes pages du site devraient l`être aussi. Tenez-vous en à deux ou trois couleurs principales et assurez-vous qu`elles correspondent bien. Évitez d`utiliser trop de styles ou de tailles de police ; si vous souhaitez en alterner quelques-uns, utilisez-les de la même manière sur chaque page. Utilisez des feuilles de style en cascade (CSS) pour conserver un style unifié et faciliter la modification des éléments sur l`ensemble d`un site Web sans accéder à chaque page séparément. Utilisez des sous-titres et un espacement approprié pour séparer chacune des parties. Utilisez des lettres en gras ou des tailles différentes pour montrer la hiérarchie et l`importance des sujets. Faites attention à la façon dont vous gérez le texte. Ne faites pas une police trop petite et augmentez l`interligne pour faciliter la lecture de gros morceaux de texte. De gros morceaux de texte sont plus difficiles à lire ; décomposez-le en paragraphes plus petits.
Concevoir un site web
Teneur
Concevoir un excellent site Web peut sembler une tâche ardue, mais tant que vous gardez les bases à l`esprit, vous trouverez le processus intéressant et amusant. Il ne s`agit pas seulement de la beauté! Nous vous montrerons les bases et quelques directives générales pour vous aider à concevoir des sites Web que les gens visiteront encore et encore.
Pas
Méthode 1 sur 2: Les 3 règles de base
1. Règle 1:Écoutez votre client. peut-être que vous concevez "le meilleur site Web au monde dans l`histoire de l`univers et au-delà," avec des noirs riches, des polices sophistiquées et des couleurs vives et artistiques pour un site qui crie "explore moi maintenant!" Malheureusement, votre client voulait une barre de menu orange avec des lettres rose vif et orange. Vous êtes viré et votre meilleur site Web, celui que possède le client, se trouve quelque part sur son lecteur de sauvegarde, et personne ne le reverra plus jamais.
- Étudiez l`identité d`entreprise de votre client. Laissez le client vous montrer des sites Web qu`il aime. Non seulement cela vous donnera une idée de ce qu`ils aiment, mais cela vous donnera également des idées de design auxquelles vous n`auriez peut-être pas pensé.
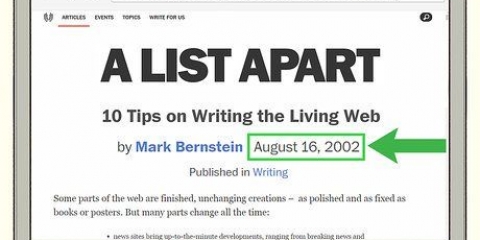
- Si vous pensiez que nous plaisantions sur le site Web orange et rose, pensez à ce site cool et sophistiqué :

2. Règle n°2 :Connaissez votre public et ce qu`il recherche, et adaptez votre design en conséquence. La raison pour laquelle les gens ont des sites Web, c`est parce qu`ils veulent que les autres les voient. Il peut être informatif ou commercial, ou pour divertir un public particulier. Votre travail en tant que designer est de savoir pour qui vous concevez et de les garder sur la page quand ils y arrivent.Tu pourrais penser: "Si ça a l`air bien, ils resteront." Mais cela ne doit pas nécessairement être le cas. Prenez l`immobilier par exemple. Voici un site au design lumineux et amusant. Il a beaucoup d`espace blanc qui donne un look ouvert, des couleurs vives et un format grand écran moderne avec des liens bien en vue :


3. Règle n°3 :écoutez-vous. Vous comprenez ce que veut le client et vous savez ce que votre marché recherche. Maintenant, il est enfin temps de faire attention à vous, le créateur!
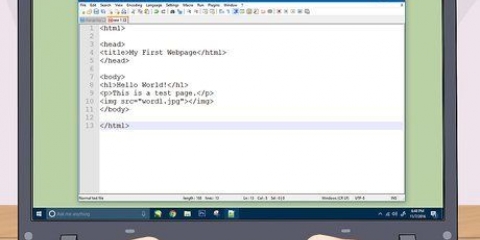
Construisez un modèle dans le logiciel graphique de votre choix. Faites les éléments de votre page sur différents calques (ainsi vous pouvez ajuster les choses plus tard sans détruire tout le modèle). Ces éléments peuvent être :




Méthode2 sur 2:Lignes directrices
1. Concevoir une bonne interface utilisateur. Positionnez les différents éléments du site Web, tels que le titre, les barres latérales, les logos, les images et le texte sur chaque page au même endroit pour rendre votre site navigable et intuitif.
2. Créer un style cohérent. Là où la mise en page doit donner à votre site une cohérence structurelle, le style doit donner cette harmonie thématique.
3. Maximiser la lisibilité. Pour faciliter la lecture de votre texte, vous pouvez le diviser en parties plus petites.
4. Rendez votre site Web universellement lisible. Utilisez du HTML standard et évitez les balises, les fonctionnalités et les plugins qui ne sont disponibles que pour une marque ou une version d`un navigateur.
Alors que la plupart des navigateurs et des ordinateurs modernes peuvent gérer des images complexes, le redimensionnement et l`optimisation de vos images pour le Web rendront tout plus fluide. Peser l`importance de la qualité par rapport à l`importance de la vitesse.
5. Testez votre site web. Sois sûr que chaque lien fonctionne comme vous vous en doutez, et que les images s`affichent correctement.
Vous voudrez peut-être organiser des tests d`utilisateurs en demandant aux membres de votre public cible de tester la clarté et la convivialité de votre conception et de fournir des commentaires sur votre site Web.
6. Publiez votre site web. Achetez un nom de domaine si vous ne l`avez pas déjà fait. Vérifiez périodiquement si les liens fonctionnent toujours et écoutez les suggestions que les visiteurs vous envoient par e-mail.Bien que vous soyez libre de concevoir la mise en page en fonction de votre vision personnelle ou de choses que vous avez vues sur d`autres sites, il peut être plus facile d`acheter un design prêt à l`emploi. Ne bombardez pas le visiteur avec des images mignonnes et spéciales. L`animation Flash, les couleurs vives, les arrière-plans à motifs et la musique qui se joue automatiquement au chargement de la page étaient des expériences amusantes dans les années 90, mais maintenant elles vont effrayer les utilisateurs. Tenez-vous en à des arrière-plans simples qui contrastent avec la couleur du texte pour une lisibilité maximale. Vous pouvez toujours utiliser CSS pour optimiser l`espacement des paragraphes. Pour les visiteurs malentendants ou malvoyants, vous pouvez sous-titrer les vidéos, transcrire l`audio et ajouter un message d`accessibilité. Alors que les tableaux peuvent être un moyen efficace d`organiser l`information, les visiteurs malvoyants utilisant un logiciel de lecture d`écran peuvent ne pas entendre le matériel dans le bon ordre. Laissez vos visiteurs économiser de l`encre : utilisez une feuille de style distincte pour les pages d`impression.
Des astuces
- Désactiver les images d`arrière-plan lors de la définition des paramètres d`impression.
- Utiliser du texte noir sur fond blanc.
- Supprimer la barre de menu et les images inutiles.
Mises en garde
- Évitez le plagiat et respectez toutes les lois sur le droit d`auteur. N`ajoutez pas d`images arbitraires que vous trouvez en ligne, ni même d`éléments structurels sans approbation. Tout ce que vous utilisez sur votre site doit être à la fois légal et éthique.
Articles sur le sujet "Concevoir un site web"
Оцените, пожалуйста статью
Similaire
Populaire